ওই ভাই HTML কি????
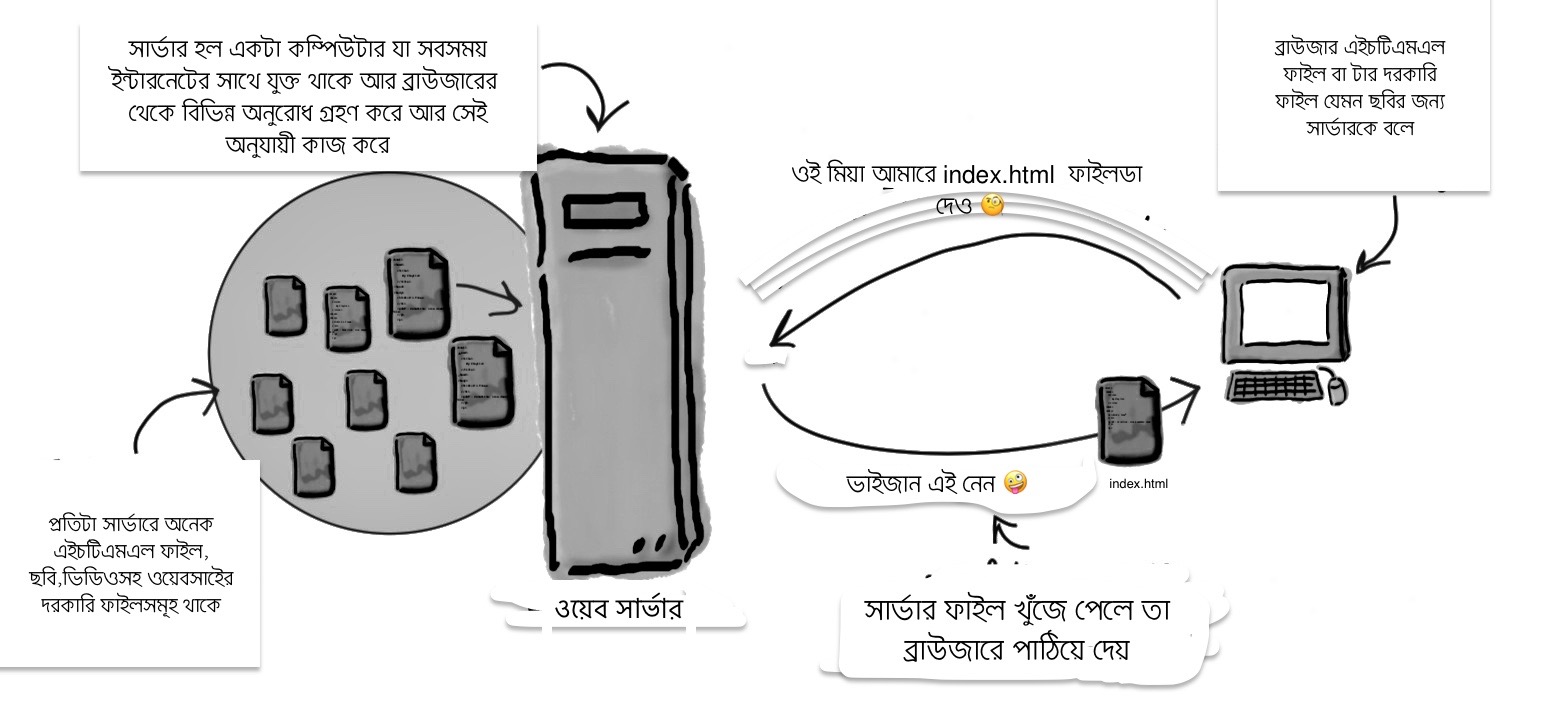
আমরা যখন ব্রাউজারের মাধ্যমে কোন ওয়েবসাইটে ঢুঁ মারি, তখন ব্রাউজার ওই ওয়েবসাইটের সার্ভার কে বলে ওই মিয়া আমারে অমুক ফাইল টা দেও।আচ্ছা আমরা নিশ্চয়ই জানি যে(ঘাবড়াইও না, পরে এই নিয়া মেলা কিচ্ছা কুমু), যেকোনো এইচটিএমএল ফাইলের শেষে .html লেখা থাকে।
তো, আমরা কই ছিলাম,মনে পরসে(তোমার মনে না পরলে উপরে দেইখা লউ),সার্ভার তখন বলে, আইচ্ছা খারাও দিতাসি।পরে, ব্রাউজার সেই .html লেখা ফাইল টা নিয়া আমাদেরকে ওই ওয়েবসাইট টা দেখায়।ভালা কথা।
আচ্ছা ভাই, আমরা কি খালি এই নিয়া কথা বলব? না।তবে এটা জেনে রাখা ভালা।

এখন আমরা আসি এইচটিএমএল কি কাজটা করে?কেন আমরা এইচটিএমএল শিখতেসি??এই জন্য আমরা প্রথমে একটা এইচটিএমএল ফাইল বানাবো। সে জন্য যারা উইন্ডোজ ব্যাবহার কর তারা Text Editor ব্যাবহার করতে পার।আর যাদের কম্পিউটার নেই বা এখন আব্বু আম্মু হাইজ্যাক করসে বেশি টেপাটিপি করার কারনে তারা আপাতত অ্যান্ড্রয়েড ফোনে একটা অ্যাপ নামাইয়া কাজে লাইগা পড়তে পার।অ্যাপটার নাম QuickEdit।
অ্যাপটার লিঙ্ক:ক্লিক কর এইহানে🤪
অ্যাপ টা ইন্সটল করে বা উইন্ডোজে Text Editor ওপেন করে একটা ফাইল তৈরি করে ফেলি, “index.html” নামে।এখানে index হল ফাইল টার নাম আর .html দ্বারা বোঝানো হইসে এটা একটা এইচটিএমএল ফাইল।ভালো করে দেইখা শুইনা ফাইলটা
সেভ কর যাতে অন্তত .html শেষে লেখা থাকে।ফাইলের নাম তোমার ইচ্ছামত দেও,তাতে কন্নু সমস্যা নাই।

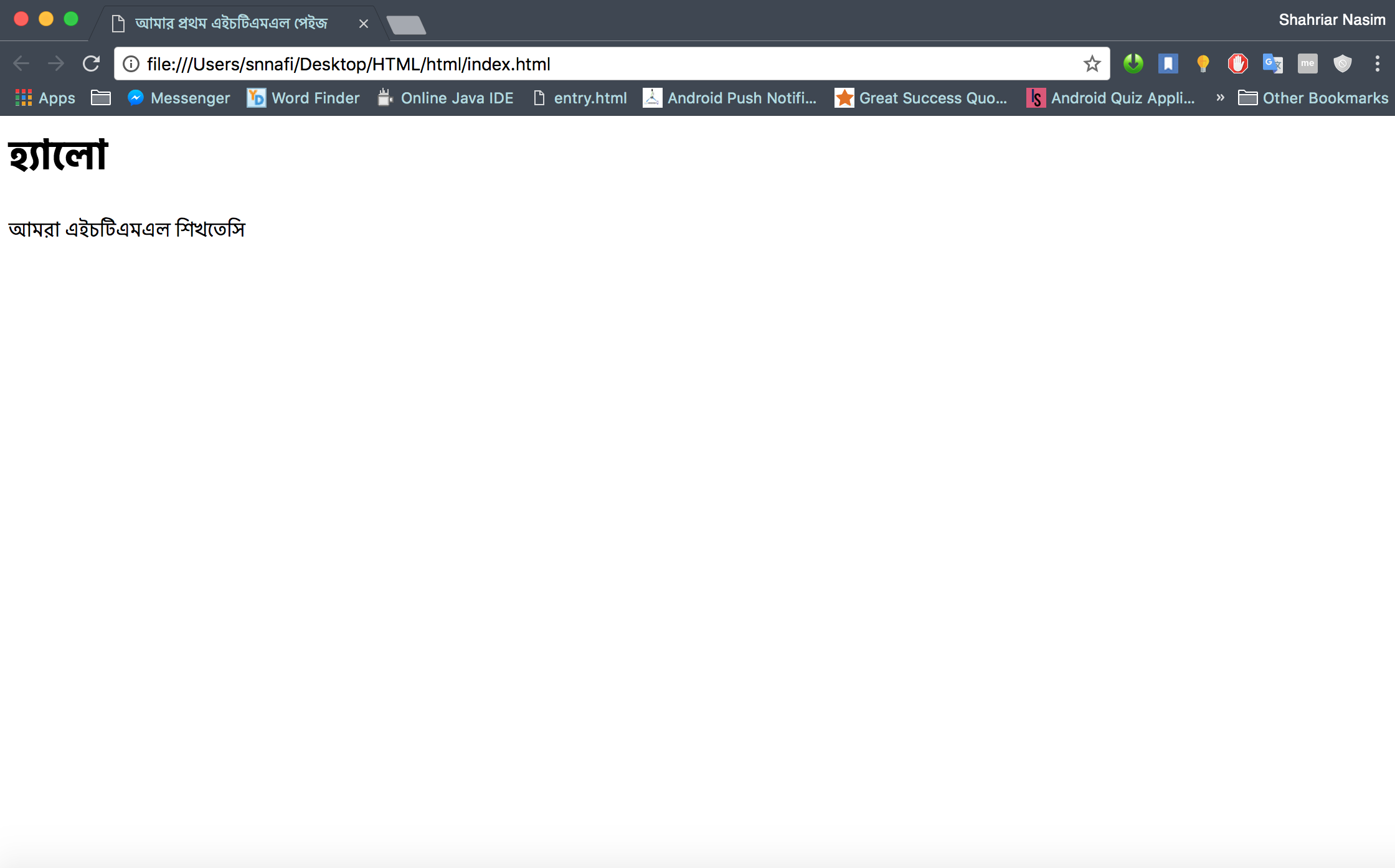
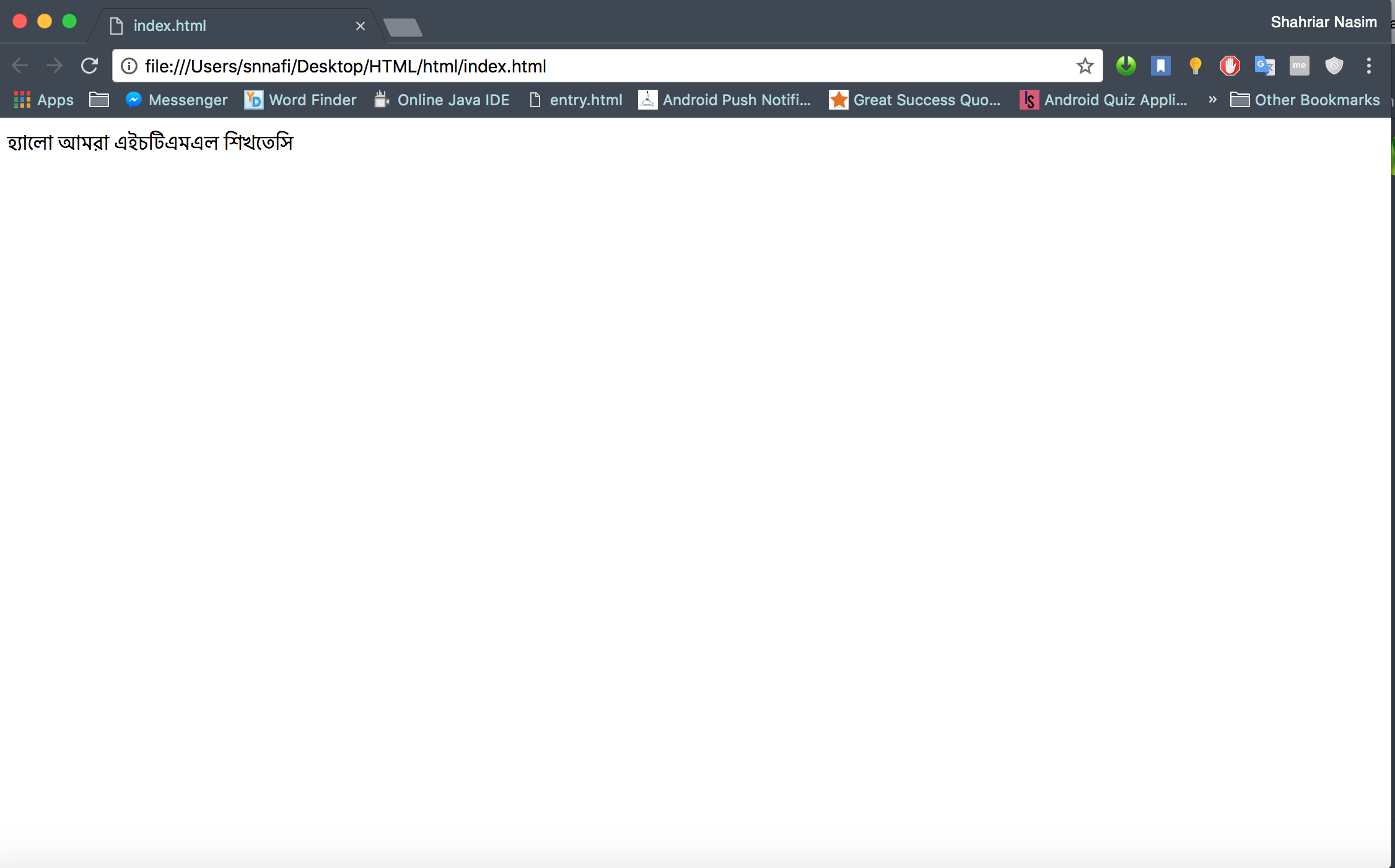
এইটা আমরা ব্রাউজারে দেখাব।চল, প্রথমে লিখে ফেলি,<br
———————
হ্যালো
আমরা এইচটিএমএল শিখতেসি
———————
এখন, এটা সেভ করে ফাইলটা ক্লিক করে ওপেন উইথ ব্রাউজার থেকে তোমার পছন্দমত ব্রাউজার দ্বারা ওপেন কর।আর যারা মোবাইলে করতেস তারা সেভ করে উপরের মেনুতে থেকে “Preview” এ ক্লিক কর।

কি, এইটা আসছে না?এটাই আসবে

0 Comments